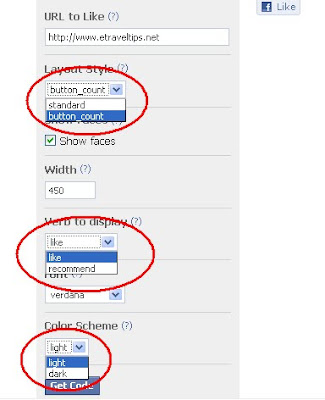
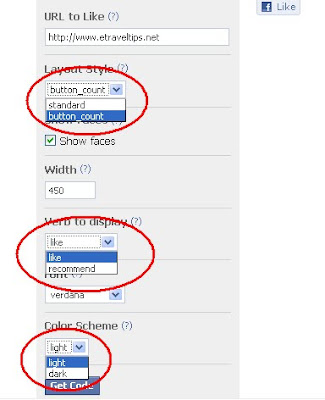
Để chèn Facebook Lite Button bạn chỉ cần truy cập vào trang Facebook plugin và chọn các tính năng bạn cần sử dụng trên blog như hình dưới (cũng có thể không cần truy cập, chỉ cần copy đoạn code được hướng dẫn dưới đây và chỉnh lại cho phù hợp).
Có các kiểu button như sau:
Sau khi đã lấy code của button, bạn truy cập vào tài khoản Blogger. Chọn Layout -> Edit HTML -> Chọn Expand Widget Templates.
Sau đó tìm đoạn code:
Nếu muốn chèn nút LIKE phía dưới tittle trên nội dung bài viết thì bạn chèn đoạn code lấy từ Facebook trước , ngược lại nếu muốn nút LIKE xuất hiện vào cuối bài viết thì chèn code lấy từ Facebook vào sau đoạn .
Ví dụ:
Có thể tùy chỉnh lại chiều cao, độ rộng của button cho phù hợp.
Nếu sau một thời gian sử dụng bạn muốn thay đổi kiểu button bạn có thể tùy chỉnh trực tiếp vào đoạn code lấy từ Facebook.
Save Template.
Xem kết quả tại đây
http://sinhvienthamdinh.com/forum/links.php?url=http://3.bp.blogspot.com/_RXUKH3RdAcY/S-T0AGeQHiI/AAAAAAAAAFc/pn7ofR3hT0A/s1600/fb.bmp
Bạn có thể tùy chọn kiểu button phù hợp với giao diện của blog cũng như là sở thích của mình.
Có các kiểu button như sau:
http://sinhvienthamdinh.com/forum/links.php?url=http://2.bp.blogspot.com/_RXUKH3RdAcY/S-T0Bj7J6sI/AAAAAAAAAFk/4V8aMJ7ElKE/s1600/button.bmp
Sau đó nhấn nút Get code để lấy đoạn mã chèn vào blog.
Sau khi đã lấy code của button, bạn truy cập vào tài khoản Blogger. Chọn Layout -> Edit HTML -> Chọn Expand Widget Templates.
Sau đó tìm đoạn code:
Mã:
<data:post.body/>Ví dụ:
Mã:
[LEFT][COLOR=white ! important][URL="http://sinhvienthamdinh.com/forum/links.php?url=http://minhmeo.info/facebook-like-button-cho-blogspot.html#"]?[/URL][/LEFT]
[RIGHT]1[/RIGHT]
[LEFT][LEFT]<iframe src="http://www.facebook.com/plugins/like.php?href=http%253A%252F%252F<span style="color: #ff0000;">www.etraveltips.net</span>&<span style="color: #0000ff;">layout</span>=<span style="color: #ff0000;">standard</span>&<span style="color: #0000ff;">show_faces</span>=<span style="color: #ff0000;">true</span>&<span style="color: #0000ff;">width</span>=450&action=<span style="color: #ff0000;">like</span>&font=verdana&<span style="color: #0000ff;">colorscheme</span>=<span style="color: #ff0000;">dark</span>&<span style="color: #0000ff;">height</span>=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe>[/LEFT]
[/LEFT]
[/COLOR]Nếu sau một thời gian sử dụng bạn muốn thay đổi kiểu button bạn có thể tùy chỉnh trực tiếp vào đoạn code lấy từ Facebook.
Mã:
Layout= standard / button_count
show_faces = true / false
action = like / recommend
colorscheme = light / dark
height: 60pxXem kết quả tại đây
Bài tương tự bạn quan tâm
16 theme blogspot đẹp tuyển chọn
- Thread starter Mr LNA
- Ngày bắt đầu
Thủ thuật SEO cho Blogspot (phần 1)
- Thread starter Mr LNA
- Ngày bắt đầu
Tạo forum cho một trang blogspot
- Thread starter Mr LNA
- Ngày bắt đầu
Hướng dẫn tạo Floating Social Bookmarks cho...
- Thread starter Mr LNA
- Ngày bắt đầu
20 templates thân thiện với Search Engine cho Blogspot
- Thread starter Mr LNA
- Ngày bắt đầu



