Bài Này Cất Lâu Rồi Hôm Nay Quăng Lên Cho anh em Xem :X</p>Không Phải Cún Viết Nha ^^!
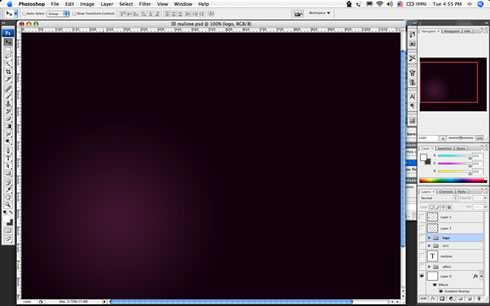
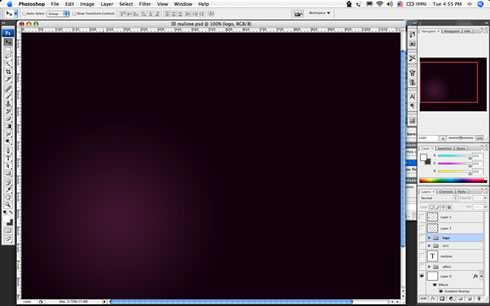
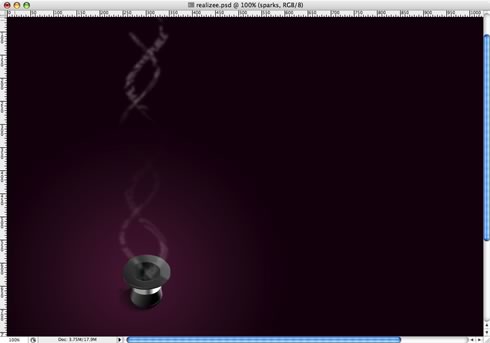
Bước 1: Tạo ra một gradient (tâm Tròn) , trong trường hợp này từ một màu đỏ tía đến một màu đỏ tía tối thực sự.

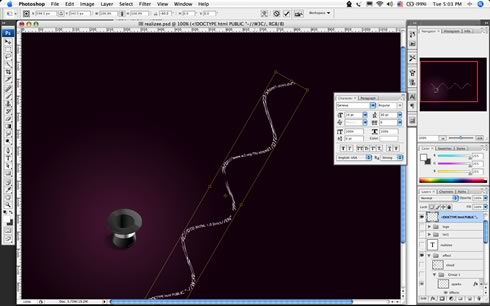
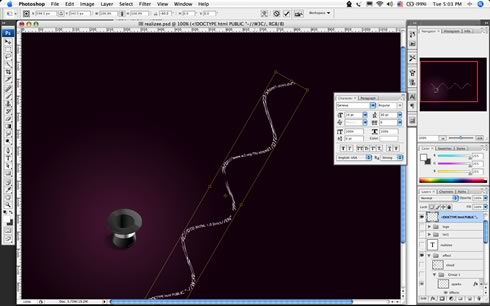
2 - ở đây Tôi thêm một cái mũ ma thuật

3 - Thêm đoạn text nào đó, Tôi sử dụng mã nguồn (của) một chỗ để có văn bản và áp dụng Distort> Wave lọc

4- Xoay Nó Theo Ý Bạn

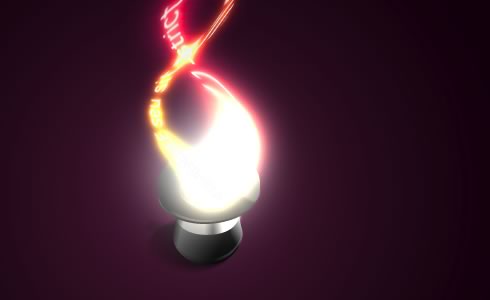
5 - Thêm một số ánh sáng: Sử dụng giá trị khác nhau cho mỗi dòng văn bản, bí mật ở đây là các tùy chọn để trộn COLOR DODGE ..

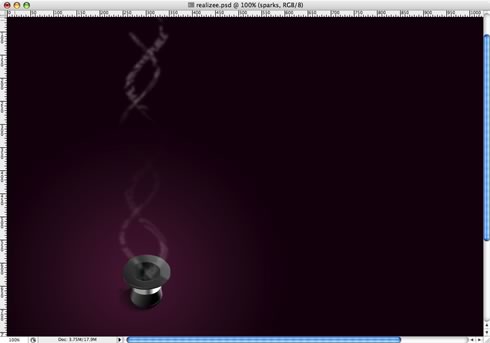
6 - Nhóm 2 dòng Text lại và Làm cho nó 1 ít hiệu ứng ( ở đây tớ làm mờ đi)
http://imgs.abduzeedo.com/files/tutorials/magicHatEffect
/mg_img8.jpg
7 - Với các nhóm khác của văn bản áp dụng Gaussian blur, sau đó xóa một số phần để hiển thị văn bản

8 - Tạo một layer mới bên dưới văn bản và bằng Brush lớn thường xuyên như 100px thêm một điểm ánh sáng trong trắng.

9 - Thực hiện một số khói một lần nữa, tôi sử dụng tẩy, tôi đã sử dụng Liquify

10 - Tạo một đám mây: để làm điều đó làm cho sử dụng một vùng chọn với feather thiết lập một giá trị lớn hơn 20 và áp dụng render>clouds

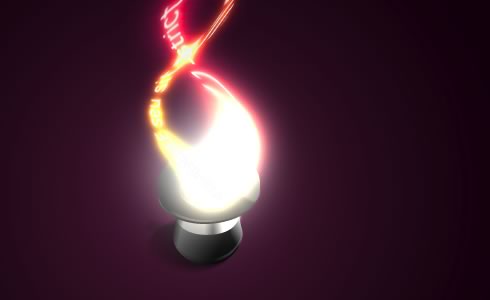
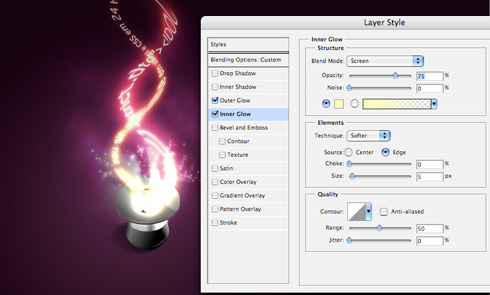
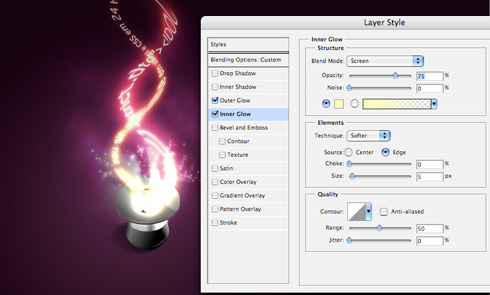
11 - áp dụng Outer Glow và Inner Glow để tạo hiệu ứng ma thuật. ( Bùng Cháy)

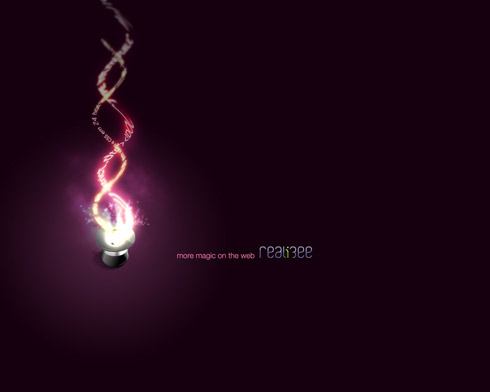
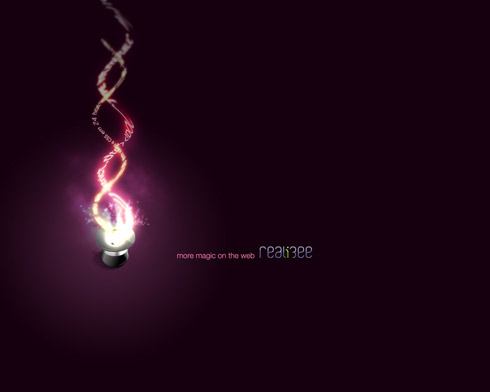
End -thực sự đơn giản nhưng nó trông đẹp. Phải Không

Hãy Làm Việc Của 1 Người Có Văn Hóa Nào
Bước 1: Tạo ra một gradient (tâm Tròn) , trong trường hợp này từ một màu đỏ tía đến một màu đỏ tía tối thực sự.

2 - ở đây Tôi thêm một cái mũ ma thuật

3 - Thêm đoạn text nào đó, Tôi sử dụng mã nguồn (của) một chỗ để có văn bản và áp dụng Distort> Wave lọc

4- Xoay Nó Theo Ý Bạn

5 - Thêm một số ánh sáng: Sử dụng giá trị khác nhau cho mỗi dòng văn bản, bí mật ở đây là các tùy chọn để trộn COLOR DODGE ..

6 - Nhóm 2 dòng Text lại và Làm cho nó 1 ít hiệu ứng ( ở đây tớ làm mờ đi)
http://imgs.abduzeedo.com/files/tutorials/magicHatEffect
/mg_img8.jpg
7 - Với các nhóm khác của văn bản áp dụng Gaussian blur, sau đó xóa một số phần để hiển thị văn bản

8 - Tạo một layer mới bên dưới văn bản và bằng Brush lớn thường xuyên như 100px thêm một điểm ánh sáng trong trắng.

9 - Thực hiện một số khói một lần nữa, tôi sử dụng tẩy, tôi đã sử dụng Liquify

10 - Tạo một đám mây: để làm điều đó làm cho sử dụng một vùng chọn với feather thiết lập một giá trị lớn hơn 20 và áp dụng render>clouds

11 - áp dụng Outer Glow và Inner Glow để tạo hiệu ứng ma thuật. ( Bùng Cháy)

End -thực sự đơn giản nhưng nó trông đẹp. Phải Không

Hãy Làm Việc Của 1 Người Có Văn Hóa Nào
Bài tương tự bạn quan tâm
Tổng hợp hiệu ứng chữ trong Photoshop
- Thread starter Mr LNA
- Ngày bắt đầu
Hướng dẫn sử dụng Photoshop CS5 - Phần 18: Tạo hiệu...
- Thread starter Mr LNA
- Ngày bắt đầu
Hướng dẫn sử dụng Photoshop CS5 - Phần 21: Tạo hiệu...
- Thread starter Mr LNA
- Ngày bắt đầu
Macromedia Flash - Hiệu ứng thay đổi vị trí chữ
- Thread starter Mr LNA
- Ngày bắt đầu
Hướng dẫn sử dụng Photoshop CS5 - Phần 26: Tạo hiệu...
- Thread starter Mr LNA
- Ngày bắt đầu



