Tạo hiệu ứng Motion trên đối tượng bất kỳ
Quản Trị Mạng - Trong phần tiếp theo của loạt bài hướng dẫn về hiệu ứng trong Photoshop, chúng tôi sẽ trình bày một số thao tác cơ bản để tạo Motion dựa trên nhiều lớp của đối tượng, đi kèm với đó là chế độ Blend và tùy chỉnh độ Opacity.
Và đây là kết quả cuối cùng sau khi các bạn thực hiện thành công bài hướng dẫn:
Việc trước tiên cần làm là lựa chọn đối tượng chính để áp dụng trong bức ảnh qua các công cụ như: Lasso Tool, Quick Selection Tool, Pen Tool... Trong bài vi dụ này, chúng tôi sử dụng công cụ Quick Selection Tool từ bảng điều khiển chính:
Chọn Quick Selection Tool và di chuột để chọn những phần của đối tượng chính (ở đây là hình vận động viên). Tùy từng bức ảnh, các họa tiết và màu sắc, các bạn hãy sử dụng công cụ sao cho phù hợp và chính xác nhất có thể:
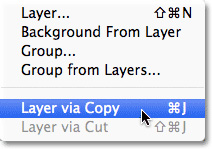
Sau đó, các bạn chọn menu Layer > New > Layer via Copy, hoặc nhấn phím tắt Ctrl + J (Windows) / Command + J (Mac):
Nếu nhìn vào bức ảnh, chúng ta sẽ thấy chẳng có gì khác, nhưng Photoshop đã tạo mới 1 bản copy của đối tượng đang được lựa chọn trên 1 Layer, và tự động đặt tên là Layer 1 ở bên trên Layer gốc:
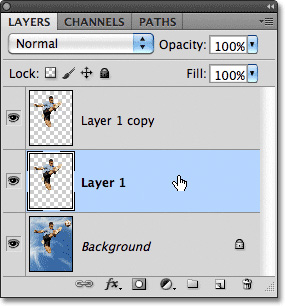
Sau đó, hãy tiếp tục tạo thêm 1 lớp copy mới bằng thao tác tương tự như vậy. Lúc này, chúng ta sẽ có 2 Layer copy như hình dưới:
Để tiếp tục, chúng ta chọn Layer 1:
Sử dụng công cụ Move Tool hoặc nhấn phím tắt V:
Sau đó, các bạn hãy di chuyển đối tượng chính theo hướng định tạo hiệu ứng Motion. Ví dụ cụ thể như hình dưới:
Thay đổi chế độ Blend Mode tại cửa sổ Layer từ Normal thành Soft Light:
Và kết quả là chúng ta sẽ có hình ảnh mờ ảo của đối tượng chính như sau:
Vẫn lựa chọn Move Tool, nhấn và giữ Alt (Windows) hoặc Option (Mac), sau đó nhấn vào phần bên trong bức ảnh và di chuyển theo hướng như trên với khoảng cách xa hơn 1 chút:
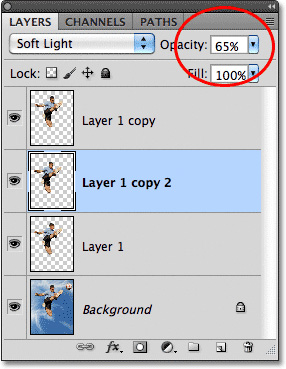
Sau khi nhìn vào bảng điều khiển Layer, chúng ta sẽ thấy 3 lớp copy của đối tượng chính hiển thị. Việc tiếp theo cần làm là thay đổi độ Opacity của những lớp này sao cho phù hợp (khoảng 65%):
Kết quả tiếp theo tại bước này:
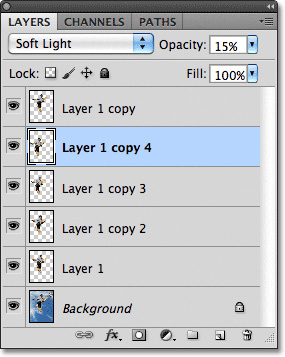
Tùy vào từng bức ảnh và nhu cầu cụ thể của các bạn, hãy lặp lại những thao tác trên cho tới khi đạt hiệu quả tốt nhất có thể. Và hãy lưu ý rằng độ Opacity của những Layer sau luôn phải nhỏ hơn Layer trước:
Và đây là kết quả chúng ta trong bài thử nghiệm này:
Rất đơn giản và dễ dàng, chỉ với vài thao tác cơ bản là chúng ta đã tạo được 1 tác phẩm như ý muốn với hiệu ứng khá lạ mắt và đạt hiệu quả cao.
Chúc các bạn thành công!
Bài tương tự bạn quan tâm
Hướng dẫn tạo Business Card bằng Photoshop
- Thread starter Mr.Click
- Ngày bắt đầu
Tạo bong bóng trong bức ảnh
- Thread starter Mr.Click
- Ngày bắt đầu
Tạo hiệu ứng chữ Warcraft với Photoshop
- Thread starter Mr.Click
- Ngày bắt đầu
Tạo hiệu ứng chữ Warcraft với Photoshop
- Thread starter Mr.Click
- Ngày bắt đầu
Macromedia Flash: Tạo hiệu ứng cho ảnh thiên nhiên
- Thread starter Mr LNA
- Ngày bắt đầu
Hướng dẫn sử dụng Photoshop CS5 - Phần 26: Tạo hiệu...
- Thread starter Mr LNA
- Ngày bắt đầu